关于网站页面的图片对于用户体验的提升是一种非常有效的方法,图文并茂既能解决用户阅读的疲劳感,又能为我们所要描述的内容形象好的展现出来。站在SEO优化的角度,网站页面图片应该怎么样进行优化呢,页面图片的优化技巧也是属于SEO技术范畴的内容,希望朋友们可以引起重视。小凯为朋友们分享一下几种非常有效的页面图片优化技巧:

1、图片与内容的匹配
匹配的意思自然是要有相关性的图片才会成为用户喜欢的,朋友们都知道搜索引擎对图片是无法识别的,所以图片的内容对于很多朋友来说并不是很重视,总喜欢拿一些不相关内容的图片添加在文章的内容页面,比如很多SEO技术博客站居然会放上很多的美女图片,这里有想通过美女图片吸引点击浏览文章的意思,但是这样的点击用户的目的不是为了文章的内容,而是为了这种图片显示的内容,所以点击数量高了,但是质量却会很差,跳出率会很高,从而影响网站优化的进程。
因此,页面图片一定要与页面的内容有相关性,如果这个网站页面的主题是洒水车的内容,图片应该就围绕这洒水车类的图片来进行添加,不要去添加毫不相干的其他类型的图片。
2、ALT属性
ALT属性对于页面图片的优化来说,最大的作用是通过ALT属性可以直接让搜索引擎识别图片的内容,因为很大程度上ALT属性是为了指引搜索引擎认识图片的。那么,ALT属性我们应该怎样进行设置添加呢?很多朋友会有在ALT属性上面堆积关键词的习惯,比如一张图片上面的ALT属性会写上很长的一段关键词组,认为这样会让搜索引擎更好的给予权重加分,其实这样的做法会被搜索引擎判定为作弊,并不利于网站的整天优化。正确的ALT属性应该是需要添加相关性的文字进行对图片内容的解释就可以了,比如在一篇洒水车型号的文章添加的图片,我们只需要针对这篇内容在ALT属性当中添加洒水车的型号就可以了,不需要添加过多的不相关的内容。
3、图片尺寸
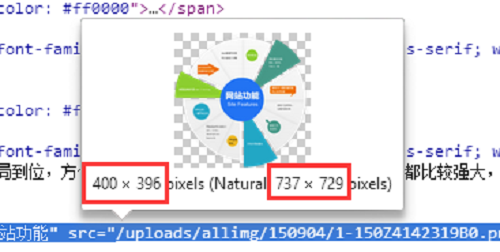
朋友们都会遇到这样一种情况,在流量高清图片的时候如果网速不给力,图片打开的速度会很慢。为了避免我们网站图片的显示加载速度,我们必须要对网站页面图片的尺寸进行一些优化,通常来讲图片尺寸不宜过大,而且网站所有页面图片的尺寸必须统一大小的,这样是在内容版面上面给予更好的用户体验。假如网站页面图片的显示尺寸是500*350,我们在上传图片内容的时候,尽可能先把图片内容设置成这个尺寸之后再进行上传,而且根据宽度500这个数值来统一整个网站的图片大小。通常错误的做法是,不管图片尺寸大小先进行上传到网站上面,然后根据内容编辑器的工具对图片大小进行设置,这样会使实际大小的图片显示的却是小尺寸的图片。虽然这样也是能让网站页面图片的尺寸统一,但是加载速度却大打折扣,也浪费了很多的空间资源,如图01所示。

图示01
以上三点是主要的网站页面图片的SEO优化技巧,当然还有针对图片URL地址的优化,如果你网站的图片点击需要跳转到其他页面的,就可以使用这样的图片优化功能,如果不需要跳转,那就直接不要让图片进行点击打开的功能就好了。这篇博文只针对一般类型的网站页面图片的SEO优化技巧,如果是针对图片站、和其他以图片为主的网站,就需要单独针对性的SEO技术进行操作了。
