在进行网站用户体验度分析的时候,总是离不开通过百度统计工具所提供的数据作参考依据的。百度统计的新版页面点击图报告上线已经有三个月左右了,不知道朋友们对新版页面点击图的使用是否已经习惯了。今天小凯seo博客转载来自百度贴吧发布的一篇关于百度统计H5热力图使用技巧的内容,感兴趣的朋友可以深读一下。
一、简单介绍一下页面点击图是什么?
页面点击图分为页面热力图和链接点击图。
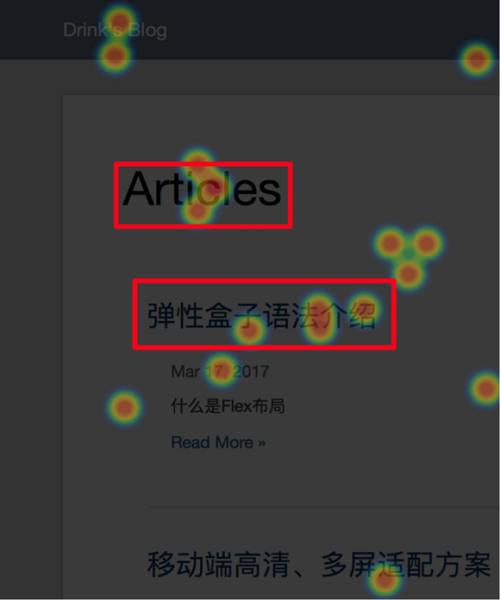
热图(heatmap)也称热力图,是以特殊高亮的形式显示用户页面点击位置或用户所在页面位置的图示。借助热图,可以直观地观察到用户的总体访问情况和点击偏好。
百度统计之前提供的页面点击热力图,是基于鼠标点击位置的热力图,记录用户在相对时间内鼠标点击在网页中的绝对位置。
基于鼠标点击绝对位置的热力图可以很好的反应用户在网页中的总体访问情况和点击偏好,但是面临的问题就是浏览器的大小、适配问题等。
新版热力图完美解决这一问题,按照页面元素来统计用户鼠标点击位置,还原用户的真实点击,同时自动过滤无效点击,能够助您了解访客在网站上的关注点,并根据点击热度进行优化网页设计。
二、对比老版,新版有什么升级点呢?
1、自动适配网站在浏览器中的显示,无需在新增热力图时选择居中、居左等设置;
2、交互更为流畅、数据更加精准;
之前的热力图按照绝对位置进行统计,升级后按照页面元素还原用户的真实点击。

3、适配多端页面;
很多网站都拥有多端页面,如适配计算机、手机、平板等设备,之前老版报告只可适配计算机端,新版升级后,可通过设备筛选,选择手机(横向、纵向)、平板(横向、纵向)、计算机及不限(汇总)共6个选项,给您更多的应用场景,助力移动时代新营销。
4、链接点击图右侧展现链接排名top10,使您对全局链接统计的了解更为直观、清晰。
三、我可以用页面点击图来做什么?
通过页面点击热度、链接点击热度全面分析用户在网站中的使用行为。
点击图的4大应用场景:
1、访客的误点击;

举例:A用户的博客站点pv逐日降低,在百度统计的热力图中发现其博客中许多未设置链接的地方有很多访客点击,说明存在访客误认为点击可以跳转详细介绍页的情况,并且网页内容、结构布局不紧凑。后续用户对页面布局及内容进行优化,使得网站整体流量得到提升。
2、你的广告、重点功能放在哪里既挣钱又美观;
尤其对于流量较大的门户、咨询网站等,首屏每一个位置都寸土寸金,广告、重点功能放在哪里能既挣钱又美观,百度统计热力图用起来吧~

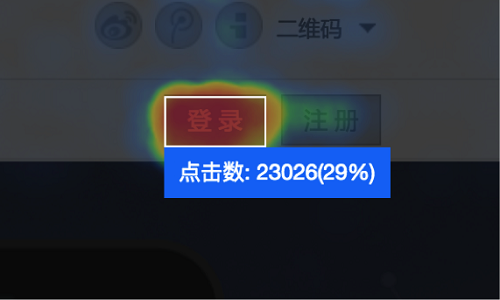
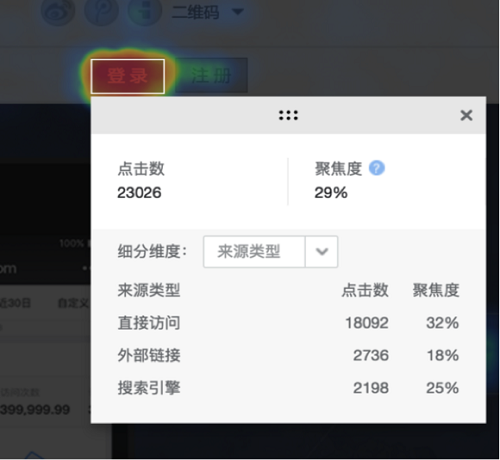
3、点击这个按钮的用户是从哪里来的?
百度统计热力图可以细分筛选来源、地域、搜索引擎、搜索词、关键词、浏览器等九种维度,轻松让您了解当前点击细分情况,助您准确决策。

4、一个页面上有有多个相同链接,用户更喜欢哪一个?
基于链接点击数据,辅助您对功能细节、页面进行合理调整及布局。

四、下面,很多的用户已经设置统计热力图,但是遇到一些使用问题,将top常见问题汇总,整理如下:
无数据情况1:

1、请在热力图报告设置起第二天查看数据。
2、由于网站pv较少,建议选择多天查看。
无数据提示2:

1、如果出现上述提示,且背景页面都无法加载出来(空白),您可能在http响应头里设置了 X-Frame-Options: DENY/SAMEORIGIN ,或者是在html页面中设置了<meta http-equiv=”X-Frame-Options” content=”deny/sameorigin”>。
解决办法:这些设置可能导致您的网站被禁止在 iframe中展示 ,删除这些设置或者修改属性值为 ALLOW-FROM https://tongji.baidu.com/ 即可。
(X-Frame-Options共有3种属性:DENY表示该页面不允许在 iframe 中展示,即便是在相同域名的页面中嵌套也不允许;SAMEORIGIN表示该页面可以在相同域名页面的 iframe 中展示;ALLOW-FROM uri表示该页面可以在指定来源的 iframe 中展示。)
2、背景页面已经加载出来,然而一直提示正在加载页面或加载超时,您可能没有安装代码;
3、设置问题,除代码安装正确外,也请您确认您设置的页面上正确安装了本站点代码。
错误案例举例:一个用户账号下有2个站点,分别为a和b(pc或移动),该用户将b的页面设置在a站点下的热力图中,虽然a和b的代码分别安装正确,但是也是没有数据的。
4、您的网站无法正常访问。
5、网络欠佳,可重新打开页面进行查看。
